Google Puppeteer 入门
puppeteer 翻译是操纵木偶的人,利用这个工具,我们能做一个操纵页面的人。 puppeteer 是一个 nodejs 的库,支持调用 Chrome 的 API 来操纵 Web,相比较 Selenium 或是 PhantomJs, 它最大的特点就是它的操作 Dom 可以完全在内存中进行模拟既在 V8 引擎中处理而不打开浏览器,而且关键是这个是 Chrome 团队在维护,会拥有更好的兼容性和前景。
功能
- 生成页面的截图和 PDF。
- 抓取 SPA 并生成预先呈现的内容。
- 从网站抓取你需要的内容。
- 自动表单提交,UI 测试,键盘输入等。
- 创建一个最新的自动化测试环境。使用最新的 JavaScript 和浏览器功能,直接在最新版本的 Chrome 中运行测试。
- 捕获您的网站的时间线跟踪,以帮助诊断性能问题。
入门
环境和安装
Puppeteer 至少需要 Node v6.4.0,如要使用 async/await,只有 Node v7.6.0 或更高版本才支持。 node 下载地址: https://nodejs.org/zh-cn/
创建项目
创建 test 目录,进入目录执行 npm init
安装 puppeteer
sh
npm i puppeteer
## 或
yarn add puppeteer可能会出现以下报错:
sh
ERROR: Failed to download Chromium r515411! Set "PUPPETEER_SKIP_CHROMIUM_DOWNLOA
D" env variable to skip download.是因为在执行安装的过程中需要执行 install.js,这里会下载 Chromium, 官网建议是进行跳过,我们可以执行 —ignore-scripts 忽略这个 js 执行。 也可以通过设置环境变量 set PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=1 阻止下载 Chromium (因为封网,直接下载会失败)
sh
npm i --save puppeteer --ignore-scripts手动下载 Chromium
下载地址:https://download-chromium.appspot.com/ (打开蓝灯翻墙软件...)
把下载刚刚下载的文件解压出来会有 chrome-win32 文件夹,把里面的文件拷贝到项目新建的 chromium 文件夹中
新建 index.js(截图功能), 代码如下:
js
const puppeteer = require("puppeteer");
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto("https://y.qq.com");
await page.screenshot({ path: "yqq.png" });
browser.close();
})();打开 cmd 执行 index.js
sh
node index.js这时候可能出现以下错误:
sh
(node:8672) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejec
tion id: 1): AssertionError [ERR_ASSERTION]: Chromium revision is not downloaded
. Run "npm install"
(node:8672) [DEP0018] DeprecationWarning: Unhandled promise rejections are depre
cated. In the future, promise rejections that are not handled will terminate the
Node.js process with a non-zero exit code.显示 chromium 未下载错误,因为 chromium 默认的下载路径是在 node_modules/puppeteer/.local-chromium/ 目录,这时候我们的 chromium 是在项目根目录,所以需要配置指定路径,修改 index.js 文件 ():
js
const puppeteer = require("puppeteer");
(async () => {
const browser = await puppeteer.launch({
executablePath: "./chromium/chrome.exe",
headless: false,
});
const page = await browser.newPage();
await page.goto("http://music.163.com/");
await page.screenshot({ path: "music.png" });
browser.close();
})();puppeteer launch 参数说明:
- executablePath: 运行 Chromium 或 Chrome 可执行文件的路径
- headless: 是否运行在浏览器 headless 模式,true 为不打开浏览器执行,默认为 true
- timeout: 等待浏览器实例启动的最长时间(以毫秒为单位)。默认为 30000(30 秒)。通过 0 禁用超时
- args: 传递给浏览器实例的其他参数
更多参数请参照官网,再次执行 index.js 可能出现以下错误:
sh
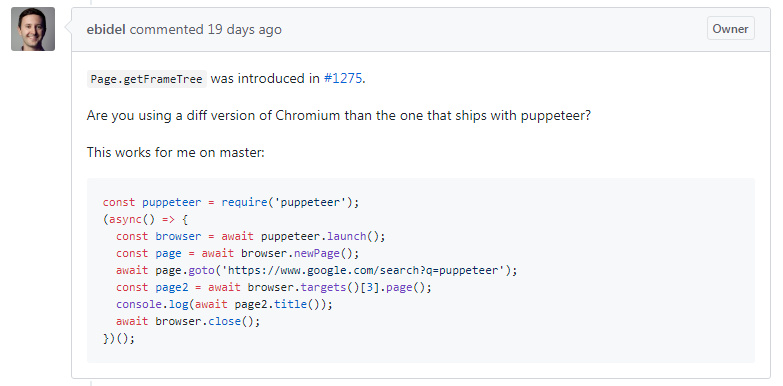
Error: Protocol error (Page.getFrameTree): 'Page.getFrameTree' wasn 't found undefined刚开始找了好久没找到答案,然后上万能的 Google 找了下,发现了类似的问题

可能是 chromium 的版本存在差异,然后重新在 chromium 官网下载最新版本解压到项目(要注意下相应系统 chromium)
执行 index.js, 脚本运行 chromium 浏览器跳转到界面,截图保存到项目中,这样就成功了。
puppeteer 相关地址
puppeteer 神器官方文档,可以进行其他强大的功能开发。