浏览器中那些容易混淆的宽高属性
Element.clientWidth
MDN 定义如下:
INFO
The Element.clientWidth property is zero for inline elements and elements with no CSS; otherwise, it's the inner width of an element in pixels. It includes padding but excludes borders, margins, and vertical scrollbars (if present).
This property will round the value to an integer. If you need a fractional value, use element.getBoundingClientRect().
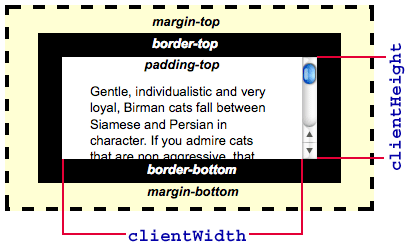
Element.clientWidth 属性表示元素的内部宽度,以像素计。该属性包括内边距,但不包括垂直滚动条(如果有)、边框和外边距。
该属性值会被四舍五入为一个整数。如果你需要一个小数值,可使用 element.getBoundingClientRect()。

解释:
Element.clientWidth 属性返回元素节点的 CSS 宽度,同样只对块级元素有效,也是只包括元素本身的宽度和 padding,如果有垂直滚动条,还要减去垂直滚动条的宽度。
document.documentElement 的 clientHeight 属性,返回当前视口的高度(即浏览器窗口的高度),等同于 window.innerHeight 属性减去水平滚动条的高度(如果有的话)。 document.body 的高度则是网页的实际高度。 一般来说,document.body.clientHeight 大于 document.documentElement.clientHeight。
Element.offsetWidth
MDN 定义如下:
INFO
The HTMLElement.offsetWidth read-only property returns the layout width of an element as an integer.
Typically, offsetWidth is a measurement in pixels of the element's CSS width, including any borders, padding, and vertical scrollbars (if rendered). It does not include the width of pseudo-elements such as ::before or ::after.
If the element is hidden (for example, by setting style.display on the element or one of its ancestors to "none"), then 0 is returned.
解释:
Element.offsetHeight 属性返回一个整数,表示元素的 CSS 垂直高度(单位像素),包括元素本身的高度、padding 和 border,以及水平滚动条的高度(如果存在滚动条)。
Element.offsetWidth 属性表示元素的 CSS 水平宽度(单位像素),其他都与 Element.offsetHeight 一致。
这两个属性都是只读属性,只比 Element.clientHeight 和 Element.clientWidth 多了边框的高度或宽度。 如果元素的 CSS 设为不可见(比如 display: none;),则返回 0。
window.innerWidth
MDN 定义如下:
INFO
Width (in pixels) of the browser window viewport including, if rendered, the vertical scrollbar.
The innerWidth property is supported in any window object like a window, a frame, a frameset, or a secondary window.
浏览器视口(viewport)宽度(单位:像素),如果存在垂直滚动条则包括它。
innerWidth 属性被任一 window 对象支持,如 window、frame、frameset 或 secondary window。
解释:
只读属性,声明了窗口的文档显示区的高度和宽度,以像素计。
这里的宽度和高度不包括菜单栏、工具栏以及滚动条等的高度。
IE 不支持这些属性。它用 document.documentElement 或 document.body (与 IE 的版本相关)的 clientWidth 和 clientHeight 属性作为替代。
window.outerWidth
MDN 定义如下:
INFO
Window.outerWidth read-only property returns the width of the outside of the browser window. It represents the width of the whole browser window including sidebar (if expanded), window chrome and window resizing borders/handles.
To change the size of a window, see window.resizeBy() and window.resizeTo().
Window.outerWidth 获取浏览器窗口外部的宽度。表示整个浏览器窗口的宽度,包括侧边栏(如果存在)、窗口镶边(window chrome)和调正窗口大小的边框(window resizing borders/handles)。
要改变一个窗口的大小,可参考 window.resizeBy() 和 window.resizeTo()。
To get the inner width of a window, i.e. the width of the page being displayed, see window.innerWidth.
要获取一个窗口的内层宽度(inner width),即页面被展示的区域,请参考 window.innerWidth。
TIP
IE 不支持此属性,且没有提供替代的属性。
window.screen.width
MDN 定义如下:
INFO
Note that not all of the width given by this property may be available to the window itself. When other widgets occupy space that cannot be used by the window object, there is a difference in window.screen.width and window.screen.availWidth.
Internet Explorer will take into account the zoom setting when reporting the screen width. It will only return the real width of the screen if the zoom is set to 100%.
注意,该属性返回的宽度值不一定就是浏览器窗口可使用的宽度。当有其他小工具占据了屏幕空间时,浏览器有时不能占用小工具(如任务栏)占据的空间。window.screen.width 和 window.screen.availWidth 两者不同。
在返回该值时,IE 会考虑缩放设置。只有在缩放比例为 100% 时,IE 才返回真实的屏幕宽度。
综上所述:
window.screen.width 属性声明了显示浏览器的屏幕的宽度。
window.screen.availWidth
MDN 定义如下:
INFO
The Screen.availWidth property returns the amount of horizontal space (in pixels) available to the window.
返回浏览器窗口可占用的水平宽度(单位:像素)。
解释:
window.screen.availWidth 属性声明了显示浏览器的屏幕的可用宽度,以像素计。 在 Windows 这样的操作系统中,这个可用高度不包括分配给半永久特性(如屏幕底部的任务栏)的垂直空间。
Element.getBoundingClientRect
MDN 定义如下:

INFO
The Element.getBoundingClientRect() method returns the size of an element and its position relative to the viewport.
The returned value is a DOMRect object which is the union of the rectangles returned by getClientRects() for the element, i.e., the CSS border-boxes associated with the element. The result is the smallest rectangle which contains the entire element, with read-only left, top, right, bottom, x, y, width, and height properties describing the overall border-box in pixels. Properties other than width and height are relative to the top-left of the viewport.
Empty border-boxes are completely ignored. If all the element's border-boxes are empty, then a rectangle is returned with a width and height of zero and where the top and left are the top-left of the border-box for the first CSS box (in content order) for the element.
The amount of scrolling that has been done of the viewport area (or any other scrollable element) is taken into account when computing the bounding rectangle. This means that the rectangle's boundary edges (top, right, bottom, left) change their values every time the scrolling position changes (because their values are relative to the viewport and not absolute).
If you need the bounding rectangle relative to the top-left corner of the document, just add the current scrolling position to the top and left properties (these can be obtained using window.scrollX and window.scrollY) to get a bounding rectangle which is independent from the current scrolling position.
Scripts requiring high cross-browser compatibility can use window.pageXOffset and window.pageYOffset instead of window.scrollX and window.scrollY.
Element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置。
返回值是一个 DOMRect 对象,这个对象是由该元素的 getClientRects() 方法返回的一组矩形的集合, 即:是与该元素相关的 CSS 边框集合 。 DOMRect 对象包含了一组用于描述边框的只读属性——left、top、right 和 bottom,单位为像素。除了 width 和 height 外的属性都是相对于视口的左上角位置而言的。
空边框盒(译者注:没有内容的边框)会被忽略。如果所有的元素边框都是空边框,那么这个矩形给该元素返回的 width、height 值为 0,left、top 值为第一个 css 盒子(按内容顺序)的 top-left 值。
当计算边界矩形时,会考虑视口区域(或其他可滚动元素)内的滚动操作,也就是说,当滚动位置发生了改变,top 和 left 属性值就会随之立即发生变化(因此,它们的值是相对于视口的,而不是绝对的)。
如果你需要获得相对于整个网页左上角定位的属性值,那么只要给 top、left 属性值加上当前的滚动位置(通过 window.scrollX 和 window.scrollY),这样就可以获取与当前的滚动位置无关的值。
为了跨浏览器兼容,请使用 window.pageXOffset 和 window.pageYOffset 代替 window.scrollX 和 window.scrollY。
解释:
Element.getBoundingClientRect 方法返回一个对象(DOMRect),提供当前元素节点的大小、位置等信息,基本上就是 CSS 盒状模型的所有信息。
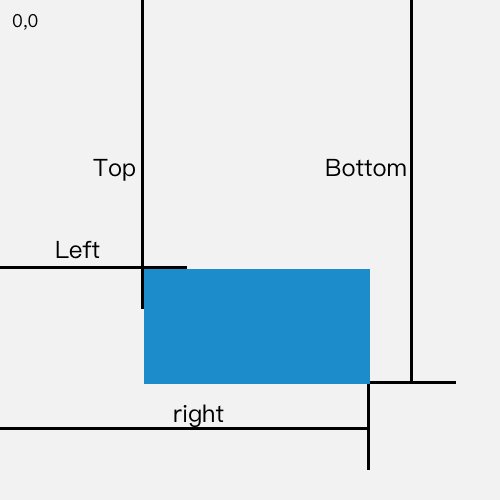
- x:元素左上角相对于视口的横坐标
- y:元素左上角相对于视口的纵坐标
- height:元素高度
- width:元素宽度
- left:元素左上角相对于视口的横坐标,与 x 属性相等
- right:元素右边界相对于视口的横坐标(等于 x + width)
- top:元素顶部相对于视口的纵坐标,与 y 属性相等
- bottom:元素底部相对于视口的纵坐标(等于 y + height)
由于元素相对于视口(viewport)的位置,会随着页面滚动变化,因此表示位置的四个属性值,都不是固定不变的。 如果想得到绝对位置,可以将 left 属性加上 window.scrollX,top 属性加上window.scrollY。
注意,getBoundingClientRect 方法的所有属性,都把边框(border 属性)算作元素的一部分。 也就是说,都是从边框外缘的各个点来计算。因此,width 和 height 包括了元素本身 + padding + border。
另外,上面的这些属性,都是继承自原型的属性,Object.keys 会返回一个空数组,这一点也需要注意。