HTML head 头标签笔记
INFO
HTML head 头部分的标签、元素有很多,涉及到浏览器对网页的渲染,SEO 等等,而各个浏览器内核以及各个国内浏览器厂商都有些自己的标签元素,这就造成了很多差异性。移动互联网时代,head 头部结构,移动端的 meta 元素,显得更为重要。了解每个标签的意义,写出满足自己需求的 head 头标签,是本文的目的。本篇以一丝的文章为基础,进行扩展总结介绍常用的 head 中各个标签、元素的意义以及使用场景。
DOCTYPE
DOCTYPE(Document Type),该声明位于文档中最前面的位置,处于 html 标签之前,此标签告知浏览器文档使用哪种 HTML 或者 XHTML 规范。
DTD(Document Type Definition) 声明以 <!DOCTYPE> 开始,不区分大小写,前面没有任何内容,如果有其他内容(空格除外)会使浏览器在 IE 下开启怪异模式(quirks mode)渲染网页。公共 DTD,名称格式为注册//组织//类型 标签//语言,注册指组织是否由国际标准化组织(ISO)注册,+表示是,-表示不是。组织即组织名称,如:W3C。类型一般是 DTD。标签是指定公开文本描述,即对所引用的公开文本的唯一描述性名称,后面可附带版本号。最后语言是 DTD 语言的 ISO 639 语言标识符,如:EN 表示英文,ZH 表示中文。XHTML 1.0 可声明三种 DTD 类型。分别表示严格版本,过渡版本,以及基于框架的 HTML 文档。
HTML 4.01 strict
html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">HTML 4.01 Transitional
html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">HTML 4.01 Frameset
html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">最新 HTML5 推出更加简洁的书写,它向前向后兼容,推荐使用。
html
<!DOCTYPE html>在 HTML 中 doctype 有两个主要目的。
对文档进行有效性验证。
它告诉用户代理和校验器这个文档是按照什么 DTD 写的。这个动作是被动的,每次页面加载时,浏览器并不会下载 DTD 并检查合法性,只有当手动校验页面时才启用。
决定浏览器的呈现模式
对于实际操作,通知浏览器读取文档时用哪种解析算法。如果没有写,则浏览器则根据自身的规则对代码进行解析,可能会严重影响 html 排版布局。浏览器有三种方式解析 HTML 文档。
非怪异(标准)模式
怪异模式
部分怪异(近乎标准)模式 关于 IE 浏览器的文档模式,浏览器模式,严格模式,怪异模式,DOCTYPE 标签,可详细阅读模式?标准!的内容。
charset
声明文档使用的字符编码,
html
<meta charset="utf-8" />html5 之前网页中会这样写:
html
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />这两个是等效的,具体可移步阅读:<meta charset='utf-8'> vs <meta http-equiv='Content-Type'>,所以建议使用较短的,易于记忆。
lang 属性
简体中文
html
<html lang="zh-cmn-Hans"></html>繁体中文
html
<html lang="zh-cmn-Hant"></html>优先使用 IE 最新版本和 Chrome
html
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />360 使用 Google Chrome Frame
html
<meta name="renderer" content="webkit" />360 浏览器就会在读取到这个标签后,立即切换对应的极速核。 另外为了保险起见再加入
html
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1" />这样写可以达到的效果是如果安装了 Google Chrome Frame,则使用 GCF 来渲染页面,如果没有安装 GCF,则使用最高版本的 IE 内核进行渲染。
相关链接:浏览器内核控制 Meta 标签说明文档
百度禁止转码
通过百度手机打开网页时,百度可能会对你的网页进行转码,脱下你的衣服,往你的身上贴狗皮膏药的广告,为此可在 head 内添加
html
<meta http-equiv="Cache-Control" content="no-siteapp" />相关链接:SiteApp 转码声明
SEO 优化部分
页面标题 <title> 标签(head 头部必须)
html
<title>your title</title>页面关键词 keywords
html
<meta name="keywords" content="your keywords" />页面描述内容 description
html
<meta name="description" content="your description" />定义网页作者 author
html
<meta name="author" content="author,email address" />定义网页搜索引擎索引方式,robotterms 是一组使用英文逗号「,」分割的值,通常有如下几种取值:none,noindex,nofollow,all,index 和 follow。
html
<meta name="robots" content="index,follow" />viewport
viewport 可以让布局在移动浏览器上显示的更好。 通常会写
html
<meta name="viewport" content="width=device-width, initial-scale=1.0" />CSS pixel 与 device pixels (css px 与 device px)
首先了解下什么是 CSS pixels,什么是 device pixels;
CSS pixels可以理解为 css 像素,是浏览器使用的抽象单位,主要用来在网页上绘制内容。也可以说 css px 是专门为 web 开发者提出的一个抽象概念,也只跟我们平时写的 css 样式有关,与分辨率(比如 720px*1280px)里的 px 没关系。device pixels可以理解为是设备像素,官方的解释是:显示屏幕的最小物理单位,每个 dp 包含自己的颜色、高宽等。
对于我们做 web 开发的人来说,我们用到的最多的地方是 css 像素,即类似 width:300px;font-size:14px; 这类的 css 语句里用到的。它跟设备自身的 px 是没关系的。 也就是说 1 个 CSS 像素占多少个物理像素是不确定的,这个问题通过页面的放缩比较容易理解。比如一个普通的 html 页面上,有一个 300px 的元素;如果我们放大页面,元素会占据更多的设备像素(即 device pixels),但它的 CSS pixels 不变,依然是 300px;缩小页面也是同样的道理,占据了更少的 device pixels,但它的 CSS pixels 不变。也就是说,元素占据了多少 device pixels,是由当前页面的放缩比例而定的。
不过,页面的缩放对我们 web 开发来说是好像没有任何意义的。但有一个问题,我们开发出来的页面是想要在各个屏幕个以最佳的样式展示出来的,我们不能让页面里存在不能控制的元素。所以就出现了它:<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0" /> 也就是我们在进行 web 开发的时候经常用到的 viewport。那么 viewport 到底是个什么玩意儿呢,而且 content 里面 width 为什么要等于 device-width 呢,device-width 又是个什么概念呢?下面我们来看看它们哥俩儿是什么。
Viewport 与 device-width
在解释这两个概念之前,先说一个大家都知道,但不明白为什么的情况:把一个普通的在 PC 上开发的 HTML 页面直接放手机上,你会发现不管多大的页面都可以在小小的手机屏幕上显示,但是图文都会显示的特别小;如果你用 JAVASCRIPT 获取下页面宽度,你会发现,大多数的页面宽度都是 980px 的,这个就跟 viewport 有关。
Viewport 起源于苹果,但现在已经被大多数浏览器支持。关于 viewport 有两个概念 visual viewport 跟 layout viewport。这里 visual viewport 也就是视觉上的窗口,可以理解为设备自己的宽度。这时,如果你有一个长 960 的页面,有一个元素是 20%(实际解析出来就是 192px)。但如果我用宽为 320px 的屏幕打开呢,这个元素就成了 64px,但是这个时候我设置的字体大小是 12px,在 320px 的屏幕上就只能显示 64/12 个字了~
鉴于这个问题,苹果找到一种解决方法,在移动版的 safari 中定义了 viewport meta 标签,它的作用就是创建一个虚拟的窗口(viewport),这个虚拟的窗口就是 layout viewport 分辨率接近桌面显示器,apple 将其定位为 980px。在手机上,可以通过 document.documentElement.clientWidth 来获取。
其他浏览器厂商也有不同的解决办法,例如 UCweb 是使用的中间技术。
另外据说,不同浏览器厂商对于 layout viewport 的大小都有自己的定义。但是,我用手上不多的几个手机(小米 2s、SONY、金立、ipad)测试的结果,都是 980px。其中在小米 2s 上测试了小米自带浏览器、QQ 浏览器、UC 浏览器、谷歌浏览器,还有 opera 浏览器,结果都一样;其他的手机上面不管装了什么浏览器,都测试了,结果都是 980px。但是这个值对于我们 web 开发来说,好像也没有什么用处。
因为大多数情况下,<meta name="viewport" content="width=device-width" /> 这个标签对我们来说是最给力的,可以让我们的页面里的图文显示的是正常的,很大程度上提高了页面的可读性。而这一 meta 标签的功能就是设置 layout viewport 为 device-width 的宽度。但是 device-width 具体是什么呢?
第一代 iphone 的时候,分辨率为 320*480,屏幕尺寸为 3.5 寸(注意,这个 3.5 寸说的是屏幕的对角线宽),这时候 device-width 就是 320px,也是手机的分辨率宽,此时 device-width 就是设备宽。但第二代的 iphone 分辨率提高为了 480*960,屏幕尺寸为依然为 3.5 寸,如果 device-width 还是设备宽,那么同样是 320px 的页面放 480*960 的手机屏上,图文就会变得比较小,又会影响其可读性。因此 iphone 的 device-width 一直维持在 320px,ipad 一直维持在 1024px。这个时候,device-width 就不是设备宽了(也就不是分辨率的宽了),是一个中间层。Android 采用的也是这一概念,其 device-width 值以 360 居多,但也不乏有像 540px 和 600px 这样的奇葩。在设置了 <meta /> 标签以后,device-width 值可以用 window.innerWidth 来获取 device-width 值。
有关 DPI
pi(Dots Per Inch),有时也叫做 ppi(Point Per Inch),翻译过来也叫像素密度,表示设备每英寸所占有的像素数;数值越高,即代表显示屏能够以越高的密度显示图像。(注:这里的像素,指的是 device pixels。)DPI 的计算公式:

有意思的是,这个值比苹果官网上公布的 326 还有高一点点。

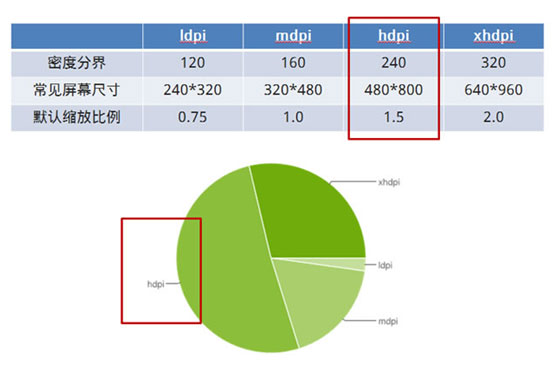
其中,PPI 在 120-160 之间的手机被归为低密度手机,160-240 被归为中密度,240-320 被归为高密度,320 以上被归为超高密度(Apple 给了它一个上流的名字——retina)。
这些密度对应着一个特定的缩放比例值,拿我们最熟悉的 iphone4 或 4s 来说,它们的 PPI 是 326,属于超高密度的手机。当我们书写一个宽度为 320px 的页面放到 iphone 中显示,你会发现,它竟然是满宽的。这是因为,页面被默认放大了两倍,也就是 640px,而 iphone4 或 4s 的宽,正是 640px。
DevicePixelRadio
Android 和 iPhone 中,都有一个占整个屏幕大小的换算单位,Android 中叫 dip 或 dp,iPhone 中叫 point。Dip,就是 device independent pixels,设备独立像素。而设备的物理像素和 dip 的比例就是 devicePixelRatio,此值可以通过 window.devicePixelRatio 属性获取。
据我查找到的一些资料显示,这里的独立像素的值其实就是 device-width 值。这个值也就是我们平时在手机上布局用的宽度,当然是在设置了 <meta /> 标签的前提下。
这里为什么提到 devicePixelRatio 这个概念呢?
因为当 devicePixelRatio=1.5 的时候,也就是说当屏幕分辨率宽与 device-width 的比值为 1.5 时,某些手机自带的浏览器(特别是三星手机出现在最多)会出现 1px 的线解析成 2px 的 bug,但是经测试同一部手机上安装的 UC 浏览器一般不会有这个 bug。关于这个 bug,网上有一篇文章做了比较好的解释:
https://www.imququ.com/post/devicepixelratio-and-border-width.html
文章很多知识引用了《移动 webapp 开发必备知识》和《什么是 viewport,为啥需要 viewport》,链接分别是:
http://www.qianduan.net/mobile-webapp-develop-essential-knowledge.html
http://www.myexception.cn/mobile/428756.html
还有这篇:http://www.quirksmode.org/blog/archives/2010/04/a_pixel_is_not.html
ios 设备
添加到主屏后的标题(iOS 6 新增)
html
<meta name="apple-mobile-web-app-title" content="标题" />
<!-- 添加到主屏后的标题(iOS 6 新增) -->是否启用 WebApp 全屏模式
html
<meta name="apple-mobile-web-app-capable" content="yes" />
<!-- 是否启用 WebApp 全屏模式 -->设置状态栏的背景颜色
html
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
<!-- 设置状态栏的背景颜色,只有在 `"apple-mobile-web-app-capable" content="yes"` 时生效 -->只有在 "apple-mobile-web-app-capable" content="yes" 时生效
content 参数:
default 默认值。
black 状态栏背景是黑色。
black-translucent 状态栏背景是黑色半透明。 如果设置为 default 或 black ,网页内容从状态栏底部开始。 如果设置为 black-translucent ,网页内容充满整个屏幕,顶部会被状态栏遮挡。
禁止数字识自动别为电话号码
html
<meta name="format-detection" content="telephone=no" />
<!-- 禁止数字识自动别为电话号码 -->iOS 图标
rel 参数: apple-touch-icon 图片自动处理成圆角和高光等效果。 apple-touch-icon-precomposed 禁止系统自动添加效果,直接显示设计原图。 iPhone 和 iTouch,默认 57x57 像素,必须有
html
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png" />
<!-- iPhone 和 iTouch,默认 57x57 像素,必须有 -->iPad,72x72 像素,可以没有,但推荐有
html
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="/apple-touch-icon-72x72-precomposed.png" />
<!-- iPad,72x72 像素,可以没有,但推荐有 -->Retina iPhone 和 Retina iTouch,114x114 像素,可以没有,但推荐有
html
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="/apple-touch-icon-114x114-precomposed.png" />
<!-- Retina iPhone 和 Retina iTouch,114x114 像素,可以没有,但推荐有 -->Retina iPad,144x144 像素,可以没有,但推荐有
html
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="/apple-touch-icon-144x144-precomposed.png" />
<!-- Retina iPad,144x144 像素,可以没有,但推荐有 -->IOS 图标大小在 iPhone 6 plus 上是 180×180,iPhone 6 是 120x120。 适配 iPhone 6 plus,则需要在中加上这段
html
<link rel="apple-touch-icon-precomposed" sizes="180x180" href="retinahd_icon.png" />iOS 启动画面
官方文档:
https://developer.apple.com/library/ios/qa/qa1686/_index.html
参考文章:
http://wxd.ctrip.com/blog/2013/09/ios7-hig-24/
iPad 的启动画面是不包括状态栏区域的。
iPad 竖屏 768 x 1004(标准分辨率)
html
<link rel="apple-touch-startup-image" sizes="768x1004" href="/splash-screen-768x1004.png" />
<!-- iPad 竖屏 768 x 1004(标准分辨率) -->iPad 竖屏 1536x2008(Retina)
html
<link rel="apple-touch-startup-image" sizes="1536x2008" href="/splash-screen-1536x2008.png" />
<!-- iPad 竖屏 1536x2008(Retina) -->iPad 横屏 1024x748(标准分辨率)
html
<link rel="apple-touch-startup-image" sizes="1024x748" href="/Default-Portrait-1024x748.png" />
<!-- iPad 横屏 1024x748(标准分辨率) -->iPad 横屏 2048x1496(Retina)
html
<link rel="apple-touch-startup-image" sizes="2048x1496" href="/splash-screen-2048x1496.png" />
<!-- iPad 横屏 2048x1496(Retina) -->iPhone 和 iPod touch 的启动画面是包含状态栏区域的。
iPhone/iPod Touch 竖屏 320x480 (标准分辨率)
html
<link rel="apple-touch-startup-image" href="/splash-screen-320x480.png" />
<!-- iPhone/iPod Touch 竖屏 320x480 (标准分辨率) -->iPhone/iPod Touch 竖屏 640x960 (Retina)
html
<link rel="apple-touch-startup-image" sizes="640x960" href="/splash-screen-640x960.png" />
<!-- iPhone/iPod Touch 竖屏 640x960 (Retina) -->iPhone 5/iPod Touch 5 竖屏 640x1136 (Retina)
html
<link rel="apple-touch-startup-image" sizes="640x1136" href="/splash-screen-640x1136.png" />
<!-- iPhone 5/iPod Touch 5 竖屏 640x1136 (Retina) -->添加智能 App 广告条 Smart App Banner(iOS 6+ Safari)
html
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL" />
<!-- 添加智能 App 广告条 Smart App Banner(iOS 6+ Safari) -->iPhone 6 对应的图片大小是 750×1294,iPhone 6 Plus 对应的是 1242×2148 。
html
<link rel="apple-touch-startup-image" href="launch6.png" media="(device-width: 375px)" /><link
rel="apple-touch-startup-image"
href="launch6plus.png"
media="(device-width: 414px)"
/>Windows 8
Windows 8 磁贴颜色
html
<meta name="msapplication-TileColor" content="#000" />
<!-- Windows 8 磁贴颜色 -->Windows 8 磁贴图标
html
<meta name="msapplication-TileImage" content="icon.png" />
<!-- Windows 8 磁贴图标 -->rss 订阅
html
<link rel="alternate" type="application/rss+xml" title="RSS" href="/rss.xml" />
<!-- 添加 RSS 订阅 -->favicon icon
html
<link rel="shortcut icon" type="image/ico" href="/favicon.ico" />
<!-- 添加 favicon icon -->比较详细的 favicon 介绍可参考https://github.com/audreyr/favicon-cheat-sheet
删除苹果默认的工具栏和菜单栏
html
<meta name="apple-mobile-web-app-capable" content="yes" />设置苹果工具栏颜色
html
<meta name="apple-mobile-web-app-status-bar-style" content="black" />忽略页面中的数字识别为电话,忽略 email 识别
html
<meta name="format-detection" content="telphone=no, email=no" />html5 横、竖屏状态 以及禁止横屏
html
<meta name="screen-orientation" content="portrait" /><!-- uc强制竖屏 -->
<meta name="x5-orientation" content="portrait" /><!-- QQ强制竖屏 -->js
window.addEventListener("onorientationchange" in window ? "orientationchange" : "resize", hengshuping, false);
function hengshuping() {
if (window.orientation == 90 || window.orientation == -90) {
//横屏
} else {
//竖屏
}
}link 标签中 rel=* 的作用
Link 标签有两个作用:1. 定义文档与外部资源的关系;2. 是链接样式表。
最常用的写法,即外链 CSS
html
<link rel="stylesheet" type="text/css" href="theme.css" />rel 该属性规定当前文档与被链接文档之间的关系。但是,只有 rel 属性的 "stylesheet" 值得到了所有浏览器的支持。其他值只得到了部分地支持。
| 值 | 描述 |
|---|---|
| alternate | 文档的替代版本(比如打印页、翻译或镜像) |
| stylesheet | 文档的外部样式表 |
| start | 集合中的第一个文档 |
| next | 集合中的下一个文档 |
| prev | 集合中的上一个文档 |
| contents | 文档的目录 |
| index | 文档的索引 |
| glossary | 在文档中使用的词汇的术语表(解释) |
| copyright | 包含版权信息的文档 |
| chapter | 文档的章 |
| section | 文档的节 |
| subsection | 文档的小节 |
| appendix | 文档的附录 |
| help | 帮助文档 |
| bookmark | 相关文档 |