自定义浏览器滚动条的样式
INFO
前段时间,到网上找素材时,看到了一个很个性的滚动条式,打开 Chrome 的调试工具看了一下,发现不是用 JavaScript 来模拟实现的,觉得有必要折腾一下。于是在各大浏览器中对比了一下,发现只用 Chrome 适用,也就是说这个用的是 Chrome 的私有 CSS 属性。便百之谷之后,发现原来不仅仅只用 Chrome,其它的浏览器在不同程度上支持自定义滚动条样式的。下面是我不断测试的结果,若有错误或不全,请在评论里面给出,我会立马更正;若有更好的方案,你可以留言,让大家都开开眼界。
自定义 IE 浏览器滚动条样式
追溯浏览器对滚动条的自定义,恐怕最早的就是 IE 浏览器了(好像最开始支持的版本是 IE5.5)。下面列出了多个版本的支持性况:
| 滚动条样式 | 支持情况 | 支持浏览器版本 | 可否继承 | 描述 |
|---|---|---|---|---|
| scrollbar-3dlight-color | IE 特有属性 | IE5.5+ | y | 设置滚动框的和滚动条箭头左上边缘的颜色 |
| scrollbar-highlight-color | IE 特有属性 | IE5.5+ | y | 设置滚动框的和滚动条箭头左上边缘的颜色 |
| scrollbar-face-color | IE 特有属性 | IE5.5+ | y | 设置滚动框和滚动条箭头的颜色 |
| scrollbar-arrow-color | IE 特有属性 | IE5.5+ | y | 设置滚动条箭头的颜色 |
| scrollbar-shadow-color | IE 特有属性 | IE5.5+ | y | 设置滚动框的和滚动条箭头右下边缘的颜色 |
| scrollbar-dark-shadow-color | IE 特有属性 | IE5.5+ | y | 设置滚动条槽的颜色 |
| scrollbar-base-color | IE 特有属性 | IE5.5+ | y | 设置滚动条主要构成部分的颜色 |
| scrollbar-track-color | IE 特有属性 | IE5.5+ | y | 设置滚动条轨迹组成部分的颜色 |
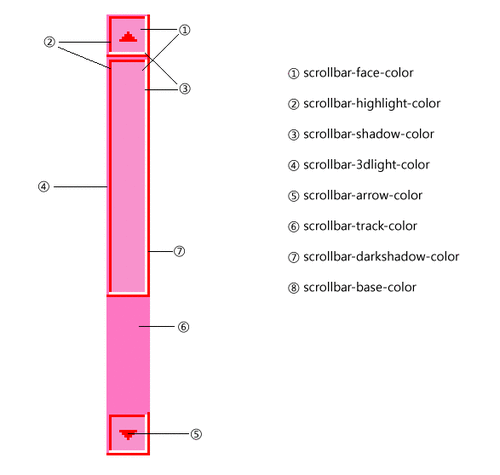
为了有助于理解 IE 中滚动条样式的控制,你可以查看如下的图片:

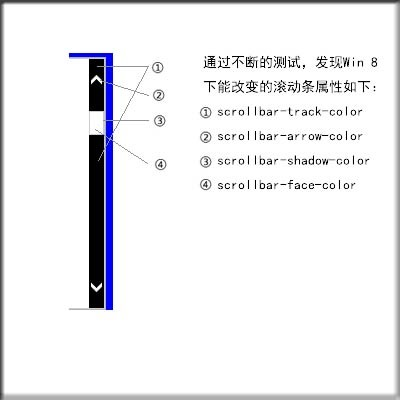
经过不断的测试发现,在 Win8 下面,有一部分样式都起着相同的作用。估计是因为在 Win8 中扁平化的界面设计而重新定议了系统中滚动条!以下是 Win 8 下面的滚动条样式,并写出了和 CSS 支持的情况:

以上所写的几个四个 CSS 属性,足以控制 Win 8 系统下,IE 浏览器的滚动条样式了。但经过测试,发现,其它的四个属性仍然支持(主要是在以上几个属性空缺时,就会体现其作用)。具体如下:
- 关于 scrollbar-track-color,scrollbar-face-color 与 scrollbar-base-color。直接看英语单词,你就也许能明白 scroll-base-color 是一个备用颜色,只要前两者未设置时,它就开始起作用了。但是你得注意,当 scrollbar-base-color 用来作 scrollbar-track-color 功能来用时,你会发现,实际颜色与设定的颜色要淡一点。不信你可以这样试试:只设置一下 scrollbar-base-color 看看滚动条的效果。
- 关于 scrollbar-dark-shadow-color 属性,通过测试发现 Win 8 下 IE10,IE11 滚动条并没有改变。可能是 win 8 的滚动条重新定义了,导致没有了隐影了吧!(仅个人猜想)
- 通过观察我们发现,Win 8 下的滚动条中,上箭头和下箭头后面的背景颜色都已经从 scroll-face-color 中脱离出来了,从属于 scroll-track-color 属性控制。
感觉 IE 浏览器滚动条自定制功能并不是很强,只能控制一样显示各个部分的颜色而已,像宽度,结构等都无法控制,要靠出个性点的滚动条,很难!很难!!!
自定义 FireFox 浏览器滚动条
在网上找了很多关于 Firfox 自定义浏览器滚动条的方法,发现 firefox 中却实是不支持的。能找到的方案都是失效的。
webkit 内核的浏览器滚动条定制
在所有浏览器,滚动条可定制性最强的当属 webkit 内核的浏览器了。因为源代码开放的原因,市面上基于 webkit 内核的浏览器也是很难穷举完。例如有:Google Chrome、Opera(opera 最近宣布使用 webkit 内核了)、360 极速浏览器,猎豹浏览器等,搜狗浏览器 ······
下面我们来看一下 webkit 浏览器是如何强大的吧!
sh
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }1
2
3
4
5
6
7
2
3
4
5
6
7
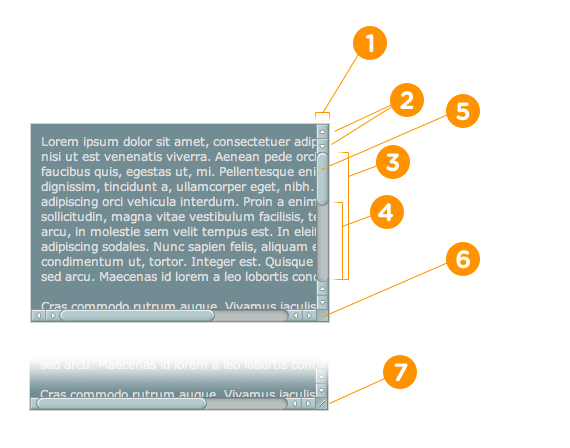
以上 CSS 代码所管辖的区域对就关系:以上注释中的数字与下图中数字相对应。

上图正如如下所言:
- ::-webkit-scrollbar 滚动条整体部分,其中的属性有 width,height,background,border(就和一个块级元素一样)等。
- ::-webkit-scrollbar-button 滚动条两端的按钮。可以用 display:none 让其不显示,也可以添加背景图片,颜色改变显示效果。
- ::-webkit-scrollbar-track 外层轨道。可以用 display:none 让其不显示,也可以添加背景图片,颜色改变显示效果。
- ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)。
- ::-webkit-scrollbar-thumb 滚动条里面可以拖动的那部分
- ::-webkit-scrollbar-corner 边角
- ::-webkit-resizer 定义右下角拖动块的样式
注意:对以上各个部分定义 width,height 时。有如下功能:若是水平滚动条,则 width 属性不起作用,height 属性用来控制滚动条相应部分竖直方向高度;若是竖直滚动条,则 height 属性不起作用,width 属性用来控制相应部分的宽度。
能过上面的不断的测试。在 Chrome 中,滚动条中的各个部分和 DOM 中块级元素是一样的。通过::-webkit-scrollbar 等就类似于原来所说的 CSS 中的选择器。而 {} 中的属性,你就像控制一般块级元素一样简单(强大啊)。

对应的源代码如下:
CSS 部分代码:
css
#scroll-1 {
width: 200px;
height: 200px;
overflow: auto;
}
#scroll-1 div {
width: 400px;
height: 400px;
}
#scroll-1::-webkit-scrollbar {
width: 10px;
height: 10px;
}
#scroll-1::-webkit-scrollbar-button {
background-color: #ff7677;
}
#scroll-1::-webkit-scrollbar-track {
background: #ff66d5;
}
#scroll-1::-webkit-scrollbar-track-piece {
background: url(http://www.lyblog.net/wp/wp-content/themes/mine/img/stripes_tiny_08.png);
}
#scroll-1::-webkit-scrollbar-thumb {
background: #ffa711;
border-radius: 4px;
}
#scroll-1::-webkit-scrollbar-corner {
background: #82afff;
}
#scroll-1::-webkit-scrollbar-resizer {
background: #ff0bee;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
HTML 结构:
html
<div id="scroll-1">
<div>
<p>
请选择 Webkit 内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个 Web 前端的技术博客。 主要是关于 HTML
5,CSS 3,JavaScript,JQuery 等。除此之外,还 包含一些 PHP 语言等的实用例子。
</p>
<p>
请选择 Webkit 内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个 Web 前端的技术博客。 主要是关于 HTML
5,CSS 3,JavaScript,JQuery 等。除此之外,还 包含一些 PHP 语言等的实用例子。
</p>
<p>
请选择 Webkit 内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个 Web 前端的技术博客。 主要是关于 HTML
5,CSS 3,JavaScript,JQuery 等。除此之外,还 包含一些 PHP 语言等的实用例子。
</p>
<p>
请选择 Webkit 内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个 Web 前端的技术博客。 主要是关于 HTML
5,CSS 3,JavaScript,JQuery 等。除此之外,还 包含一些 PHP 语言等的实用例子。
</p>
<p>
请选择 Webkit 内核的浏览器才可以正常的看到滚动条的变化。 小天地,大世界是一个 Web 前端的技术博客。 主要是关于 HTML
5,CSS 3,JavaScript,JQuery 等。除此之外,还 包含一些 PHP 语言等的实用例子。
</p>
</div>
</div>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
通过以上,我们几乎就可以来重写网站的滚动条了,但是 webkit 提供的还有更多的伪类,可以定制更丰富滚动条样式。 本文以下内容参考:https://www.webkit.org/blog/363/styling-scrollbars/
- :horizontal horizontal 伪类,主要应用于选择水平方向滚动条。
- :vertical vertical 伪类主要是应用于选择竖直方向滚动条
- :decrement decrement 伪类应用于按钮和内层轨道 (track piece)。它用来指示按钮或者内层轨道是否会减小视窗的位置 (比如,垂直滚动条的上面,水平滚动条的左边。)
- :increment increment 伪类与和 decrement 类似,用来指示按钮或内层轨道是否会增大视窗的位置 (比如,垂直滚动条的下面和水平滚动条的右边。)
- :start start 伪类也应用于按钮和滑块。它用来定义对象是否放到滑块的前面。
- :end 类似于 start 伪类,标识对象是否放到滑块的后面。
- :double-button 该伪类可以用于按钮和内层轨道。用于判断一个按钮是不是放在滚动条同一端的一对按钮中的一个。对于内层轨道来说,它表示内层轨道是否紧靠一对按钮。
- :single-button 类似于 double-button 伪类。对按钮来说,它用于判断一个按钮是否自己独立的在滚动条的一段。对内层轨道来说,它表示内层轨道是否紧靠一个 single-button。
- :no-button 用于内层轨道,表示内层轨道是否要滚动到滚动条的终端,比如,滚动条两端没有按钮的时候。
- :corner-present 用于所有滚动条轨道,指示滚动条圆角是否显示。
- :window-inactive 用于所有的滚动条轨道,指示应用滚动条的某个页面容器 (元素) 是否当前被激活。(在 webkit 最近的版本中,该伪类也可以用于::selection 伪元素。webkit 团队有计划扩展它并推动成为一个标准的伪类)
另外,:enabled、:disabled、:hover、和:active 等伪类同样在滚动条中适用。
看了这些伪类,怎么也没有明白是什么意思,还是自已得写的试试。实践出真知嘛!你可以击接以下链接到官方演示 DEMO(感觉可以学到很多东西的):http://trac.webkit.org/export/41842/trunk/LayoutTests/scrollbars/overflow-scrollbar-combinations.html
iScroll
iScroll 简介 iScroll 是一个高性能,资源占用少,无依赖,多平台的 javascript 滚动插件。
它可以在桌面,移动设备和智能电视平台上工作。它一直在大力优化性能和文件大小以便在新旧设备上提供最顺畅的体验。
iScroll 不仅仅是 滚动。它可以处理任何需要与用户进行移动交互的元素。在你的项目中包含仅仅 4kb 大小的 iScroll,你的项目便拥有了滚动,缩放,平移,无限滚动,视差滚动,旋转功能。给它一个扫帚它甚至能帮你打扫办公室。
即使平台本身提供的滚动已经很不错,iScroll 可以在此基础上提供更多不可思议的功能。具体来说:
- 细粒度控制滚动位置,甚至在滚动过程中。你总是可以获取和设置滚动器的 x,y 坐标。
- 动画可以使用用户自定义的擦出功能(反弹'bounce',弹性'elastic',回退'back',...)。
- 你可以很容易的挂靠大量的自定义事件(onBeforeScrollStart, *
- 开箱即用的多平台支持。从很老的安卓设备到最新的 iPhone,从 Chrome 浏览器到 IE 浏览器。
iScroll-5 API 中文版 http://wiki.jikexueyuan.com/project/iscroll-5/
better-scroll
新的滚动插件