CSS 的结界 BFC
BFC 的定义
BFC 全称 block formatting context,中文为"块级格式化上下文"。BFC 的表现原则为:如果一个元素具有 BFC,那么它的内部子元素再怎么翻江倒海,都不会影响外部的元素。因此,BFC 元素是不可能发生 margin 重叠的,另外,BFC 元素也可以用来清除浮动的影响。
那么满足什么条件才会有 BFC 呢?只要满足下面任意一个条件就会触发 BFC:
- html 根元素;
- float 的值不为 none;
- overflow 的值为 auto、scroll 或者 hidden;
- display 的值为 table-cell、table-caption 和 inline-block 中的任何一个;
- position 的值不为 relative 和 static;
触发 BFC 后,就不需要使用 clear:both 属性去清除浮动的影响。
BFC 的作用
清除 margin 重叠
html
<div class="parent">
<p>item 1</p>
<p>item 2</p>
<p>item 3</p>
<p>item 4</p>
</div>css
.parent {
width: 300px;
background-color: black;
overflow: hidden;
}
p {
background-color: white;
margin: 10px 0;
text-align: center;
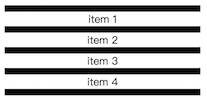
}在这种情况下,出现了 margin 重叠的效果。如下图所示:

**利用 BFC 能消除 margin 重叠,谨记:只有当元素在同一个 BFC 中时,垂直方向上的 margin 才会 clollpase。**如果它们属于不同的 BFC,则不会有 margin 重叠。因此我们可以再建立一个 BFC 去阻止 margin 重叠的发生。所以为了让他们的 margin 变成 20px,我们只需要用 div,建立一个 BFC,令 p 元素处于不同 BFC 即可。请看例子:
html
<div class="parent">
<p>item 1</p>
<p>item 2</p>
<div style="overflow: hidden">
<p>item 3</p>
</div>
<p>item 4</p>
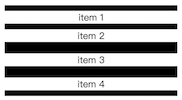
</div>从下图中可以看出,借助 BFC 消除了 margin 重叠的问题。

清除高度塌陷的问题
如果子元素设置浮动属性,则父元素就会出现高度塌陷的问题。在这里,我们可以借助 BFC 消除高度塌陷的问题了,请看下面的这个例子:
html
<div style="border: 1px solid deeppink;width: 200px; overflow: hidden">
<img
src="https://t12.baidu.com/it/u=3301851590,3902832376&fm=173&app=25&f=JPEG?w=640&h=480&s=2D44536A8C4AB774484C9D08000030C3"
style="border: 1px solid blue; float: left"
/>
</div>设置 overflow:hidden 样式后就产生了 BFC,根据 BFC 的表现规则,内部元素的样式不会影响外部元素的样式,因此没有出现高度塌陷的问题。
自适应布局(阻止文本换行)
html
<div class="parent">
<img
src="https://t12.baidu.com/it/u=3301851590,3902832376&fm=173&app=25&f=JPEG?w=640&h=480&s=2D44536A8C4AB774484C9D08000030C3"
/>
<p class="desc">
探月工程嫦娥四号任务将实现国际首次月球背面软着陆和巡视勘察。鹊桥号中继星承担嫦娥四号着陆器和巡视器与地球间的通信和数传任务。
</p>
</div>css
.parent {
border: 1px solid deeppink;
width: 200px;
font-size: 0;
}
.parent img {
border: 1px solid blue;
float: left;
}
.desc {
/*overflow: hidden;*/
font-size: 12px;
background-color: #cdcdcd;
}如果我们给 .desc 元素设置具有 BFC 特性的属性,如:overflow: hidden 就可以实现更健壮、更智能的自适应布局。
这里的 .desc 元素为了不和浮动元素产生任何交集,顺着浮动边缘形成自己的封闭上下文。
普通元素在设置了 overflow:hidden 后,会自动填满容器中除了浮动元素意外的剩余空间,形成自适应效果,这种自适应布局和纯流体布局相比:
- 自适应内容由于封闭而更加健壮,容错性更强;
- 自适应内容能够填满除浮动元素以外区域,不需要关心浮动元素宽度。